 |
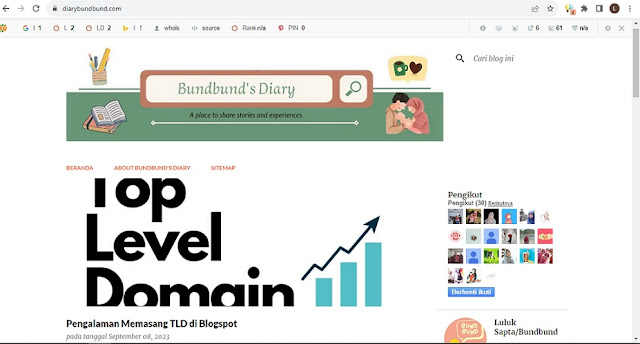
| Source: dokumentasi pribadi |
Sebagai seorang Newbie, edit-edit template itu bukan suatu hal yang mudah ternyata. Apalagi template dari pihak ketiga dimana aku harus edit dan input beberapa text html. Jujur aku kemarin sampai asam lambungen. Otak-atik dari jam satu siang sampai jam sebelas malam.
Tapi ya namanya juga aku ya. Si manusia yang terdiagnosa OCD sejak tahun 2017 ini pasti tidak akan bisa tidur nyenyak kalau masih ada tanggungan. So, ya gassspoll. Sampai setidaknya beberapa task sudah bisa diaplikasikan langsung ke editing blog.
Mungkin itu sih salah satu alasan suami belum ngasih izin kerja diluar dan sepertinya nggak akan ngasih izin. Haha… Soalnya aku orangnya tidak bisa punya tanggungan banget gaisss dan kalau ada tanggungan atau tugas harus cepat-cepat diselesaikan. Bisa nunda sih, tapi dijamin jiwaku tidak akan pernah tenang menjalani hari kalau masih ada tanggungan. Seperti semalam yang tidurku tidak nyenyak karena mimpi dikejar-kekar kode html 😭
 |
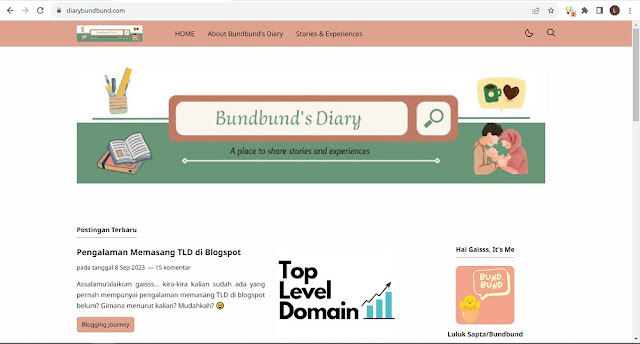
| Source: dokumentasi pribadi |
 |
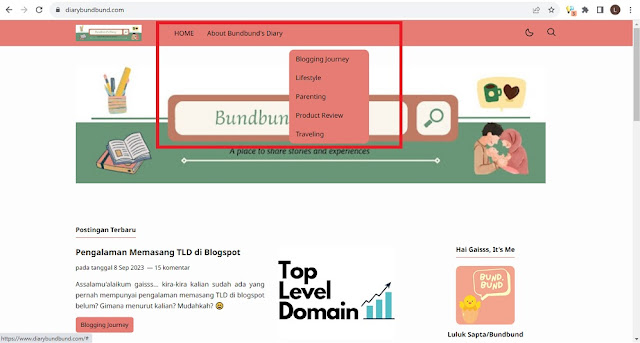
| Source: dokumentasi pribadi |
Oke, mari kembali ke tema. Yaps, Alhamdulillah akhirnya tema fiksioner v4 itu saat ini sudah berhasil terpasang di blog ku. Tentunya memang banyak yang belum sempurna ya editingnya. Tetapi aku sudah merasa lega karena memang tidak akan ada yang sempurna dalam proses belajar. Yang penting kalian harus berani mencoba.
Langkah-langkah Cara Mempercantik Blog Menggunakan Tema Fiksioner v4
- Download dulu tema fiksioner v4 di web ignel.com.
- Masuk web Igniel
- Klik Tema (Template)
- Pilih Fiksioner v4
- Download
- Buka dengan Zip Extractor
- Pindah file terdownload ke folder yang aman, nyaman dan mudah ditemukan
- Kemudian extract file
- Cari file Xml dengan judul Fiksioner-v4.min.xml
- Klik kanan Open With/Buka dengan "Notepad"
Cara Install Tema Fiksioner v4 pada Blog
Unggah XML
Menurut artikel dokumentasi pada web Igniel, cara ini aman karena semua widget yang sudah terpasang sebelumnya tidak akan ikut terhapus. Tetapi ada kemungkinan letak widget akan berantakan karena tidak sesuai dengan kode HTML. Cara memperbaikinya mudah, kalian tinggal geser-geser posisinya di menu Layout (Tata Letak).Cara Unggah XML
Selamatkan dulu XML tema sebelumnya dengan cara masuk ke Tema > klik tanda segitiga dekat sesuaikan/customize > klik backup/cadangkan > download. Simpan di tempat yang mudah ditemukan agar jika tersesat bisa kembali lagi ke tema lama.Setelah semua sudah selamat lalu. Klik Tema > klik tanda segitiga dekat sesuaikan/customize > pilih edit HTML > hapus semua HTML yang ada hingga tak bersisa secuilpun > copy paste file XML yang sudah didiamkan di notepad tadi > jangan lupa klik Upload agar tidak kabur.
Setelah itu kalian bebas mau mendesain blog kalian seperti apa. Mau edit HTML juga bisa. Misal mau nambahin nama kamu, id profil blogger, id akun facebook dan juga twitter atau hapus beberapa html yang tidak diperlukan. Otak-atik saja html kalian sesuai dengan panduan yang ada dan sesuai kebutuhan kalian. Kalian bisa cek di web Igniel dokumentasi fiksioner v4 untuk panduan lengkapnya.
Permak Layout Tema Fiksioner v4
Untuk permak layout juga sesuaikan saja sama keinginan kalian ya gaisss. Otak-atik atau pindah-pindahin tempat boleh. Yang penting tetap terjaga kerapiannya dan tidak membuat mumet siapapun yang berkunjung ke blog kalian.Menambah Kolom Menu dan DropDown Menu
Dikutip dari salah satu artikel di halaman web Mbak Oktavia Winarti, kolom menu ini memudahkan para membaca untuk menuju artikel yang hendak mereka lihat. Kalian bisa menambahkan link page pada menu dan membuat dropdown menu sehingga tampilannya lebih ringkas. |
| Source: dokumentasi pribadi |
Caranya:
Kalian pergi ke layout/tata letak > pilih Menu disamping HEADER > klik pensil > lalu isi konten dengan kode HTML di bawah ini > simpan. CATATAN: konten yang ada di dalamnya aku hapus semua dan aku ganti pakai kode html di bawah.
<ul><li><a href='https://www.diarybundbund.com' title='HOME'>HOME</a></li>
<li><a href='https://www.diarybundbund.com/p/about-bunbunds-diary.html' title='About Bundbund's diary'>About Bundbund's Diary</a></li>
<li class='dropdown'>
<a href='#' onclick='return false;' title='Stories & Experiences'>Stories & Experiences</a><ul>
<li><a li><a href='https://www.diarybundbund.com/search/label/Blogging%20Journey' title='BloggingJourney'>Blogging Journey</a></a></li>
<li><a href='https://www.diarybundbund.com/search/label/Lifestyle' title='Lifestyle'>Lifestyle</a></li>
<li><a href='https://www.diarybundbund.com/search/label/Parenting' title='Parenting'>Parenting</a></li>
<li><a href='https://www.diarybundbund.com/search/label/Product%20Review' title='Product Review'>Product Review</a></li>
<li><a href='https://www.diarybundbund.com/search/label/Traveling' title='Traveling'>Traveling</a></li></ul></li></ul>
Isi kode yang ditandai dengan warna pink dengan link sesuai alamat atau url blog misal home, about, label-label dan warna hijau dengan nama menu yang kalian inginkan.
Menambah Header Image Besar
Nah ini… ini yang aku cari sejak awal buat blog dan akhirnya tahu caranya. Terharu bangettt gaissssss..jpg) |
| Source: dokumentasi pribadi |
Sebelumnya siapkan dulu gambarnya. Caranya buat draft gambar yang akan kalian gunakan di Post Blog seperti mau buat postingan. Nggak usah di posting. Setelah gambar terupload langsung klik kanan dan klik Copy Image Address. Baru lanjut ke…
Caranya:
Pergi ke layout/tata letak > Billboard > Tambahkan/Add a Gadget > HTML/JavaScript gadget > lalu copy paste kode dibawah ini > simpan
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYtJS9Vh2mmVQCjNk4rRTe-uFVUcqXyuHXBbBxKCWOyWsOl9zufhfp9lM50O393FArgp21cLtcUHKRLaU8nDPUcvfypkndF86UJ-V2DSh_pnsxg-gsrpOflpLrHOBagm0wnbTv41bjNJmg-HasjCDXXijfF3D4YcqNZknLnTryd3WXAj0gZ_UBUVrD6Gk/s600/Header%20Blog%201000%20x%20250.jpg" width="1000" height="250" title="diarybundbund.com" alt="diarybundbund.com"/>
Ganti yang ditandai warna pink dengan alamat link gambar dan warna hijau dengan alamat blogmu.
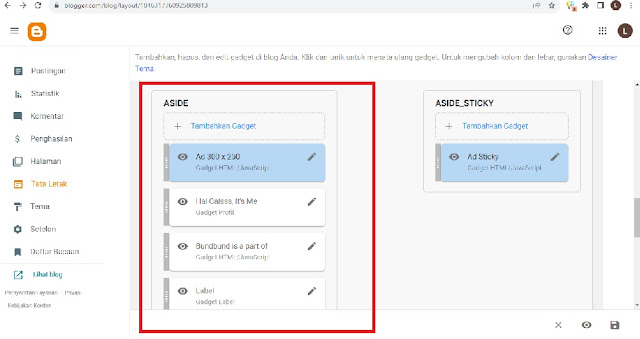
Caranya:
Layout/Tata Letak > Aside > Tambahkan/Add gadget > HTML/JavaScript Gadget > isi title/judul dan content/konten dengan kode di bawah ini > simpan
Jangan lupa mengganti link yang ditandai warna pink dengan alamat website atau medsos komunitasmu. Dan mengganti link yang ditandai warna hijau dengan link image address (logo komunitas).
Membuat Banner Komunitas
Ini diisi kalau kalian tergabung di beberapa komunitas. Masukin saja logonya kesini.Caranya:
Layout/Tata Letak > Aside > Tambahkan/Add gadget > HTML/JavaScript Gadget > isi title/judul dan content/konten dengan kode di bawah ini > simpan
<table border="0" bordercolor="#111111" cellpadding="0" cellspacing="0" style="border-collapse: collapse; width: 300px;">
<tr><td><a href="https://www.blogspedia.my.id/" target="_blank"><img src="https://www.blogspedia.my.id/wp-content/uploads/2022/01/logo-thecupuers-300x300.jpg" border="0" alt="Gandjel Rel" width="75" height="75" /></a></td></tr></table>
Sosial Media
Tambahkan sosial media di blog kalian agar kalau ada yang pengen kenalan bisa langsung klik link sosial media kalian.Caranya:
Layout/Tata Letak > Footertop > Social Media > klik Gambar Pensil > Isi judul dan konten dengan kode berikut ini > simpan/save
<a href='https://www.facebook.com/profile.php?id=100094221065066&mibextid=D4KYlr' title='Facebook' aria-label='Facebook' target='_blank' rel='noopener'><svg viewbox='0 0 320 512'><path d='M279.14 288l14.22-92.66h-88.91v-60.13c0-25.35 12.42-50.06 52.24-50.06h40.42V6.26S260.43 0 225.36 0c-73.22 0-121.08 44.38-121.08 124.72v70.62H22.89V288h81.39v224h100.17V288z'/></path></svg></a>
<a href='https://twitter.com/diary_bundbund?t=uOm6rb8HDIbL5Vtnu9bYkg&s=09' title='Twitter' aria-label='Twitter' target='_blank' rel='noopener'><svg viewbox='0 0 512 512'><path d='M389.2 48h70.6L305.6 224.2 487 464H345L233.7 318.6 106.5 464H35.8L200.7 275.5 26.8 48H172.4L272.9 180.9 389.2 48zM364.4 421.8h39.1L151.1 88h-42L364.4 421.8z'/></path></svg></a>
<a href='https://instagram.com/diary.bundbund?igshid=OGU0MmVlOWVjOQ==' title='Instagram' aria-label='Instagram' target='_blank' rel='noopener'><svg viewbox='0 0 448 512'><path d='M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z'/></path></svg></a>
Otak-atik Tema
Klik tema/theme > klik sesuaikan/customize > silahkan beraksi memadu padankan warna pada blog.Di bagian Advance kalian bisa mengganti warna sesuai keinginan kalian mulai dari body color, header, footer, body text dan kawan-kawannya.
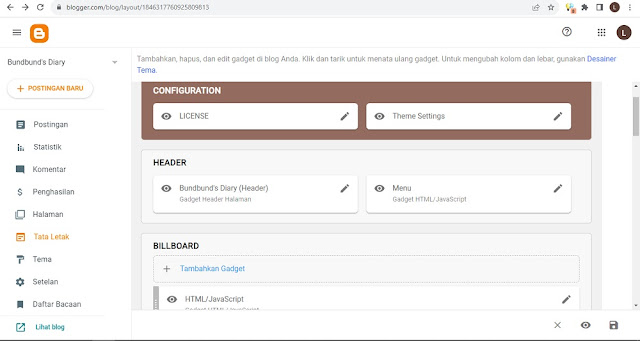
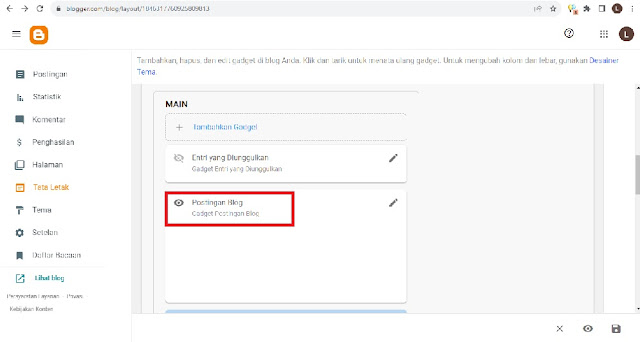
Otak-atik Layout/Tata Letak
 |
| Source: dokumentasi pribadi |
 |
| Ini kotak untuk editing tampilan body postingan blog kalian Gaisss.... |
 |
| Ini kotak untuk editing sidebar di sebelah kanan. Bisa kalian geser sesuka hati mau ditaruh dimana. Kalau punyaku sebelah kanan. |
Kalian juga bisa edit banyak tampilan di Layout/Tata Letak. Hapus atau sembunyikan yang tidak perlu kecuali box CONFIGURATION. Untuk Theme Setting sebenarnya juga masih bisa diotak atik kalau kalian mau, tetapi kalau aku InsyaAllah sudah merasa cukup untuk tampilan blog saat ini. Mungkin sambil jalan nanti sambil di edit lagi pelan-pelan jika diperlukan.
Intinya jangan takut mencoba ya gaisss. Benar kata Coach Marita, kuncinya harus fokus, teliti, dan hati-hati karena terlena sedikit, kurang titik, koma, kehapus satu huruf atau harusnya spasi tapi enter saja sudah bubrah dunia persilatan.
Seperti itu tadi gaisss Cara Mempercantik Blog Menggunakan Tema Fiksioner v4. Tentunya masih jauh dari kata sempurna hasilnya, tetapi setidaknya aku sudah mencoba semampu yang aku bisa. Hehe
Menurut kalian bagaimana tampilan blogku saat ini? Kira-kira adakah saran apa yang kira-kira perlu aku improve lagi? Drop di kolom komen ya gaisss. Terima kasih




Mantap mbak, aku dari kemarin nggak bisa download theme fiksioner ini mbak, bisa di praktekkan nih :D
BalasHapusSemoga lancar dan sukses install serta edit-editnya ya Mbak. Semangat-semangat !
HapusMbak,izin praktek lewat panduan dari artikel ini ya. Aku masih utak atik fiksioner4 dan pingin header image besar.eh ada panduan di artikel ini,terimakasih ufah berbagi tips
BalasHapusSama-sama Mbak. Tetap semangat yaaaa... Semoga lekas selesai edit blognya. Pasti bisa !
HapusAyoook syukuran rumah baruuu😃. Cantik sekali mbak rumah barunya MaasyaAllah, tutorialnya juga helpful buat yang masih kurang berani kayak saya...takut memporak-porandakan dunia persilatan html...duuh resikonya bikin mulesss
BalasHapusJujurly, kemarin buat praktek instal dan edit aku juga sampai buat blog baru Mbak haha. Soalnya aku panikan juga orangnya sebenarnya, tetapi tetap mencoba tenang sekuat tenaga, Alhamdulillah akhirnya berhasil
HapusKeren mb luluk.. Cantik bgt rumah barunya 😍
BalasHapusMasyaAllah Tabarakallah... Terima kasih Mbak :D
Hapusmasya Allah bagus banget rumahnya mbaaa
BalasHapusAlhamdulillah, MasyaAllah Tabarakallah... Terima kasih Mbak. Yok tetap semangat ya kita...! :D
HapusKereen nih. Bagus rumah barunya. Terima kasih tutorialnya.
BalasHapusSami-sami Bu Yayuuuuk :') Tetap semangat nggih Buuu
HapusMasyaa Allah keren sekali Kak
BalasHapusKerennn...Makasih mba luluk utk ringkasan nya tinggal nyontek wkwk aku baru sampe edit banner dan sosmed
BalasHapusTerima kasih Mbak. Semangattttttt terus ya Mbak kita 😍💪
HapusCantikkkk mbaaa....penjelasan nya juga insya Allah lengkap banget..langsung tak praktekan biar makin cantik kayak punya mba luluk 😁🤭
BalasHapusMasyaAllah keren...lengkap pula stepnya. Mau nyontek yg besarin pict header..hehe
BalasHapusKode menu dropdown untuk Fiksioner v4 berbeda dikiit, yang mbak tampilkan masih untuk versi 3. Terus di bagian banner komunitas, alt dan title nya juga jangan lupa diganti, sesuaikan dengan gambarnya..
BalasHapusSuips, keep the good work!
Thanks so much Coach. Alhamdulillah editing was done ! :D Benar-benar desain blog impianku terwujud. Once again... Terima kasih coach Maritaaaaa..... Terharu :')
Hapusterpesona, aku terpesona. Terbaik mba Luluk
BalasHapusAku udah mampir 2x nih. Hehe nggak tau nanti mampir lagi enggak ya. Kayaknya bakal ngintip-ngintip dan nyontek punya mbak-mbak yang sudah jadi dan setor tugas dengan paripurna. Semoga aku juga bisa tuntas
BalasHapusTerima kasih sudah mampir Mbak 😍 Yok bisa yoook. Semangat 💪
HapusBaarakallah atas rumah barunya ya, Bund-bund. Makin betah aja nih ngadem plus nambah ilmu di sini 🤗
BalasHapusMasyaAllah... Terima kasih Buuuu. Senang kalau Bu Iis sering mampir kesini 😍
Hapusmasyallah you are my hero mbaa :)
BalasHapusWkwkwk... Enggak Mbak. Sama-sama masih belajar. Yok bisa yok, semoga semakin semangat semua ya kita setelah rumahnya sudah pada cantik-cantik 😍
HapusDatang ke sini untuk kedua kalinya.. ini panduan yang benar benar detail.
BalasHapuskereeeeen banget sih mba rumah barunya. Terpesonaaaaa banget. Tulisannya juga sangat membantu. Terimakasih mba.
BalasHapus